VIAJE DE PROMOCIÓN!
Aleexa !*
informática
domingo, 28 de octubre de 2012
lunes, 22 de octubre de 2012
Animacion multimedia
MULTIMEDIA
- El termino multimedia se utiliza para referirse a cualquier objeto o sistema que utiliza múltiples medios de expresión (físicos o digitales) para presentar o comunicar información. De allí la expresión «multimedios». Los medios pueden ser variados, desde texto e imágenes, hasta animación,sonido, vídeo, etc. También se puede calificar como multimedia a los medios electrónicos que permiten almacenar y presentar contenido multimedia.
- El concepto de multimedia es tan antiguo como la comunicación humana ya que al expresarnos en una charla normal hablamos (sonido), escribimos (texto), observamos a nuestro interlocutor (vídeo) y accionamos con gestos y movimientos de las manos (animación). Con el auge de las aplicaciones multimedia para computador este vocablo entró a formar parte del lenguaje habitual.
- TIPO DE MULTIMEDIA:
- Multimedia Educativa.- se puede considerar como un proceso no lineal esto hace que el estudiante lleve su propio orden en su modelo educativo.
- Multimedia Publicitaria.- Es el uso de diferentes medios enfocado a una campaña publicitaria,
- Multimedia Comercial.- Su funcionalidad principal es la de convencer a un posible comprador o cliente de adquirir un servicio o producto.
- Multimedia Informativa .-Está relacionada con los elementos multimediales que brindan información.
- Se trata de una aplicación de creación y manipulación de gráficos vectoriales con posibilidades de manejo de código mediante un lenguaje de scripting llamado Action Script. Flash es un estudio de animación que trabaja sobre "fotogramas" y está destinado a la producción y entrega de contenido interactivo para diferentes audiencias alrededor del mundo sin importar la plataforma.
- Adobe Flash utiliza graficos, sonido, código de programa, flujo de vídeo y audio bidireccional . En sentido estricto, Flash es el entorno de desarrollo y Flash Player es el reproductor utilizado para visualizar los archivos generados con Flash.
- Es un programa que facilita la utilización de tecnología en la Web, permitiendo la creación de animaciones vectoriales. El interés en el uso de gráficos vectoriales es que éstos permiten llevar a cabo animaciones de poco peso, es decir, que tardan poco tiempo en ser cargadas por el navegador.
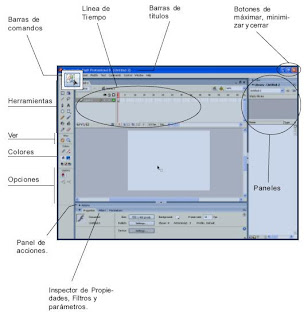
4. VENTANA FLASH:
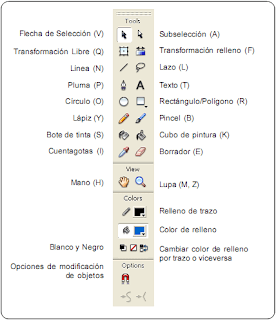
5. HERRAMIENTA DE FLASH:
6.ANIMACION:
- Concebir una animación tiende a ser un trabajo muy intensivo y tedioso. Por esto la mayor parte de la producción proviene de compañías de animación que se han encargado de organizar esta labor. Aun así existe la animación de autor. Ésta surge del trabajo personal de uno o de unos pocos artistas. Algunos se valen de las nuevas tecnologías para simplificar la tarea. Se comienza el proceso de animación al hacer un modelo del personaje o la cosa que se va a animar. Este modelo puede ser un dibujo, o puede ser también en plastilina.
lunes, 3 de septiembre de 2012
Aprendiendo a programar y los algoritmos
APRENDIENDO A PROGRAMAR
- ALGORITMOS:
Se dice que una tarea esta ‘bien definida’, si se sabe de manera precisa las acciones requeridas para su realización. Aunque los recursos que debe utilizar cada tarea deben ser finitos estos no están limitados, es decir, si una tarea bien definida requiere una cantidad inmensa (pero finita) de algún recurso para su realización, dicha tarea puede formar parte de un algoritmo. Además, se dice que una secuencia de tareas esta ‘bien definida’ si se sabe el orden exacto de ejecución de cada una de las mismas.
- USO DE RECURSOS:
- DIAGRAMA DE FLUJO: Se basan en la utilización de diversos símbolos para representar operaciones específicas.
- PSEUDOCODIGO: Es un lenguaje de especificación de algoritmos. El uso de tal lenguaje hace el paso de codificación final (esto es, la traducción a un lenguaje de programación) relativamente fácil.
APLICACIÓN:
- PROBLEMA N° 1: Un estudiante se encuentra en su casa (durmiendo) y debe ir a la universidad (a tomar la clase de programación!!), ¿qué debe hacer el estudiante?
| Inicio Dormir haga 1 hasta que suene el despertador (o lo llame la mamá). Mirar la hora. ¿Hay tiempo suficiente? Si hay, entonces Bañarse. Vestirse. Desayunar. Sino, Vestirse. Cepillarse los dientes. Despedirse de la mamá y el papá. ¿Hay tiempo suficiente? Si, Caminar al paradero. Sino, Correr al paradero. Hasta que pase un bus para la universidad haga : Esperar el bus Ver a las demás personas que esperan un bus. Tomar el bus. Mientras no llegue a la universidad haga : Seguir en el bus. Pelear mentalmente con el conductor. Timbrar. Bajarse. Entrar a la universidad. Fin |
- PROBLEMA N° 2: Cambiar la rueda pinchada de un automóvil teniendo un gato mecánico en buen estado, una rueda de reemplazo y una llave inglesa.
| InicioPASO 1. Aflojar los tornillos de la rueda pinchada con la llave inglesa. PASO 2. Ubicar el gato mecánico en su sitio. PASO 3. Levantar el gato hasta que la rueda pinchada pueda girar libremente. PASO 4. Quitar los tornillos y la rueda pinchada. PASO 5. Poner rueda de repuesto y los tornillos. PASO 6. Bajar el gato hasta que se pueda liberar. PASO 7. Sacar el gato de su sitio. PASO 8. Apretar los tornillos con la llave inglesa. Fin |
- PROBLEMA N° 3: Realizar la suma de los números 2448 y 5746.InicioPASO 1. Colocar los números el primero encima del segundo, de tal manera que las unidades, decenas, centenas, etc., de los números queden alineadas. Trazar una línea debajo del segundo número.
PASO 2. Empezar por la columna más a la derecha.
PASO 3. Sumar los dígitos de dicha columna.
PASO 4. Si la suma es mayor a 9 anotar un 1 encima de la siguiente columna a la izquierda y anotar debajo de la línea las unidades de la suma. Si no es mayor anotar la suma debajo de la línea.
PASO 5. Si hay más columnas a la izquierda, pasar a la siguiente columna a la izquierda y volver a 3.
PASO 6. El número debajo de la línea es la solución.
Fin
viernes, 10 de agosto de 2012
Teoría del Diseño
DISEÑO :

- Actividad encaminada a la configuración de un objeto.
- Siendo así, casi cualquier actividad productiva humana suele involucrar algún tipo de "actividad de diseño".
- Pero propiamente podríamos hablar de los más típicos como aquellos asociados al acto de : imaginar, diagramar, dibujar.
- con el fin de crear un objeto.
EL DISEÑO SE DIVIDE EN :
- DISEÑO DE ESPACIOS:

- DISEÑO INDUSTRIAL:
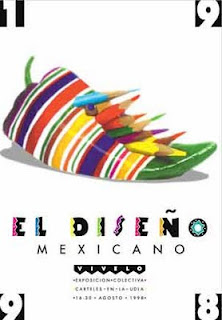
- DISEÑO GRÁFICO:
martes, 7 de agosto de 2012
Cambio de cabello
HERRAMIENTAS:
- ABRIR IMAGEN
- DUPLICAR CAPA
- IMAGEN - AJUSTES - TONO SATURACIÓN
- ACTIVAR CASILLA COLOREAR
- SELECCIONAR BORRADOR
- BORRAR LO QUE NO ES CABELLO
- IMAGEN - AJUSTES - TONO SATURACIÓN
- ELEGIR COLOR
viernes, 20 de julio de 2012
PASO 2
HERRAMIENTAS:
- ARCHIVO - NUEVO
- FILTRAR - LICUAR
- MOVER A UNA VENTANA
- EDICIÓN - FILTRO - TRASFORMAR - ESCALA
- HERRAMIENTA VARITA MÁGICA
- SELECCIÓN - DESELECCIÓN
Diseño texto
HERRAMIENTAS:
- ARCHIVO - ABRIR
- MOVER A UNA VENTANA
- ARRASTRAMOS HASTA LA VENTANA VACÍA
- EDICIÓN - TRANSFORMAR
- VARITA MÁGICA
- HERRAMIENTA TEXTO
Suscribirse a:
Entradas (Atom)